- เข้าร่วม
- 1 มิถุนายน 2011
- ข้อความ
- 10,337
- กระทู้ ผู้เขียน
- #1
กูเกิลเล่าผลงานการปรับแต่ง Chrome ให้มีประสิทธิภาพดีขึ้น ความเร็วในการประมวลผลหน้าเว็บสูงขึ้นในช่วงหลังๆ โดยทำหลายอย่างประกอบกัน
ที่มา - Chromium Blog

Topics:
Chrome
Browser
Google
Development
อ่านต่อ...
- ปรับแต่งฟังก์ชันจาวาสคริปต์ที่ใช้บ่อย
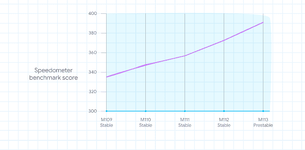
Object.prototype.toStringและArray.prototype.joinโดยใช้วิธีการ parse แบบพิเศษกับinnerHTMLซึ่งเป็นสิ่งที่พบบ่อยเวลาอัพเดต DOM ส่งผลให้เบราว์เซอร์เร็วขึ้น เทคนิคนี้ยังถูกนำไปใช้กับ WebKit/Safari ด้วย ซึ่งกูเกิลบอกว่ายินดี ถ้าเป็นประโยชน์กับผู้ใช้ - ปรับแต่งวิธีการบีบอัด pointer ในเอนจิน V8 และ Oilpan (garbage collector ของ DOM objects) โดยไม่บีบอัดฟิลด์บางตัวที่ใช้บ่อยๆ รวมถึงย้ายวัตถุประเภท undefined ที่พบบ่อยๆ ไปอยู่ตำแหน่งต้นๆ ของหน่วยความจำ ผลคือเบนช์มาร์ค Speedometer 2.1 ได้เร็วขึ้น 10% ในช่วง 3 เดือนที่ผ่านมา
- ปรับวิธีคอมไพล์ Chrome for Android ให้เน้นเรื่องความเร็ว แทนขนาดของไบนารี ช่วยให้เบนช์มาร์ค Speedometer เร็วขึ้น 30%
ที่มา - Chromium Blog
Topics:
Chrome
Browser
Development
อ่านต่อ...